Making Canvas accessible
When you publish material on the web, it must be accessible, which in practice means that the content must work for everyone. You should have in mind that when you design your course in Canvas, you should create the best conditions for as many as possible - including design. To support your work to adapt accessibility Canvas, information follows on what to think about and how to do it.
Navigation and structure
Make it easier for the student to navigate your course.
- Unpublish the menu paths. What you can create in a module does not have to be accessible via the menu path. The course room is also experienced as cleaner.
- Use headings and indentations in modules to structure the content.
- Clearly state your intended reading and implementation order through the module.
- Be consistent in naming modules and page names.
- Rename files when uploading in module.
Tutorial on how to make Canvas accessible - with English subtitles
Pages
Layout
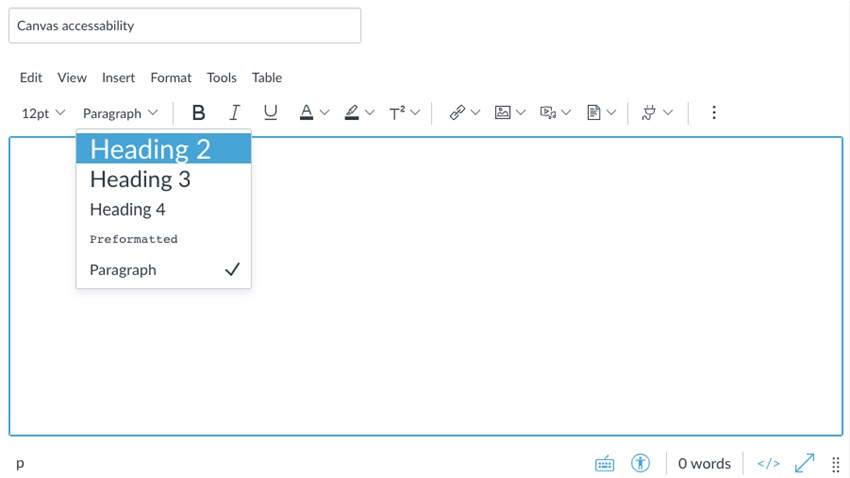
Just like in documents, style sheets should be used when creating pages in Canvas. Use the headings (Headings 2, 3, 4)

Links
Embed the links instead of printing them in full text. This makes it easier for a screen reader, for example, but also looks more aesthetically pleasing.
Learn more about guidelines for links (in Swedish)
Contrasts
Low contrasts between text and background color make reading difficult. Therefore, make sure you have high contrasts and there are tools to help you control contrast.
Learn more about guidelines for contrast (in Swedish)
Pictures
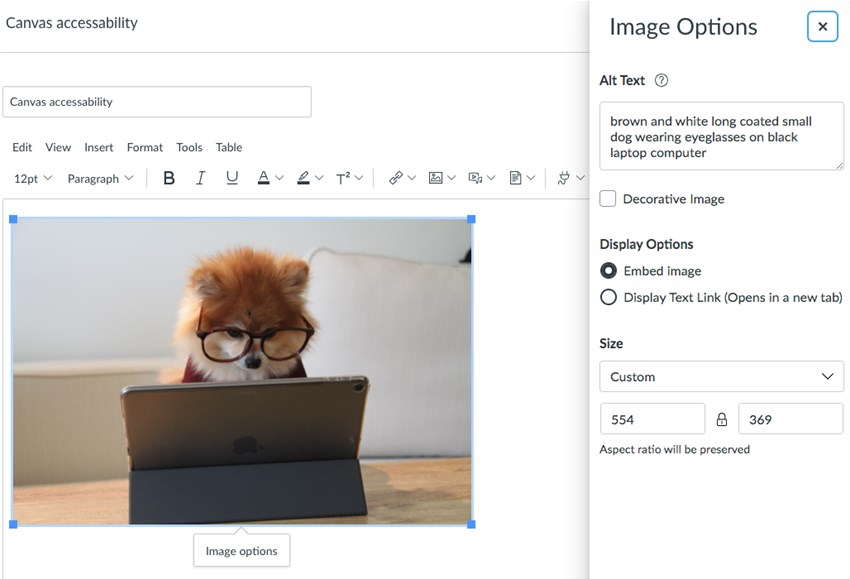
An image that carries information must be described with the help of an alt text. This alt text is read out with the help of a screen reader for a person who is not able to see the image. If the image is only decorative, this must also be stated.

Check accessibility
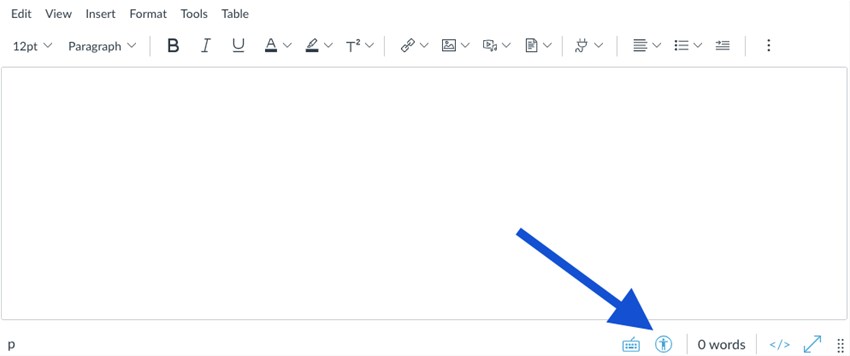
There is a feature in the text editing tool that helps to check accessability. Note that it only checks sufficiently high contrasts and whether images have alt text. It does not check if stylesheets have been used or if links have been embedded.

Files and documents
Communicate primarily information in html, ie. on pages in Canvas, for example. If you choose to upload files in modules, these must be accessibility-adapted and named with the content. You can always edit the file name in the module by clicking on the three dots on the far right.
Audio and video
Embed videos on a page and enter a title with a title and write a short summary sentence about the video content. The recorded video material must be both subtitled and visually interpreted (verbalization).
The Canvas application
More and more students are using their Canvas app to a greater extent. Remember to adapt the design of the content of the course to a small screen.
Learn more about guidelines for small screens (in Swedish).


